Diseño web: 3 tendencias que marcan el 2020
Te presentamos tres tendencias que van a marcar este año y los venideros en el diseño de páginas web. Este mundo cambia rápidamente y creo que todos necesitamos estar al día de las nuevas modas y tendencias que aparecen en el mercado.
Imágenes “demasiado” grandes
En cualquier web de servicio de compra y venta de páginas web (ya sea para CMS o nativas) es muy común observar portadas y páginas de Inicio con imágenes que ocupen todo el espacio, o a su vez, carruseles que prioricen sobre las tipografías que van encima.
Es la era de lo visual. Importa más la vistosidad de una imagen que una frase y un párrafo. Vivimos en la dictadura de la imagen y no podemos negar que es algo importante para que tu web sea atractiva. ¡Pero cuidado! Usar demasiadas imágenes de una calidad alta afecta a la velocidad de carga de ésta. Tendrás que optimizarla bien para que no ralentice su entrada y no desespere al usuario cada vez más impaciente y cada vez más sensible a cerrar tu web e irse a otra.
Mobile First
No podemos decir que sea una tendencia que se acaba de descubrir. Lleva ya unos años en vigor pero sigue siendo una técnica de diseño bastante desconocida.
Pero ¿Qué es el mobile first?
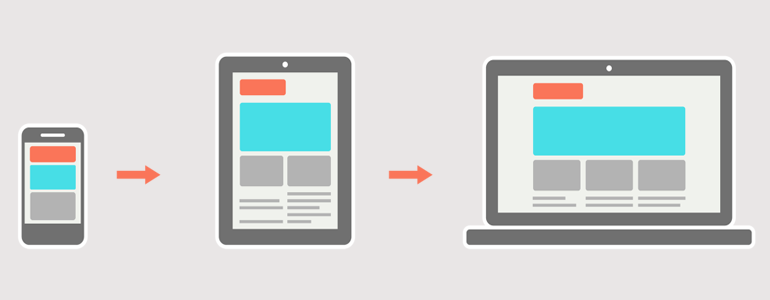
Para aquellos que les suena a chino este concepto, se resumen muy fácil: Construir tu web pensando en adaptarlo al formato móvil. Algo muy entendible ya que estamos continuamente con él, y si somos una empresa o un particular, queda muy vistoso en una reunión informal enseñar tu página web a un potencial cliente y quedar genial.
También dependerá de tu tráfico. Si tu perfil de usuario es un público que usa el móvil (estudiantes por ejemplo), no lo dudes.
Esta técnica, para los diseñadores nativos requiere empezar a desarrollar la página web desde un tamaño mucho menor, y de ahí a un tamaño mayor, hasta llegar a formato PC. Si por casualidad estás empezando en esto de las tendencias del desarrollo web, puedes elegir un sitio web (más o menos grande) y observar su comportamiento con el inspector de código. Ya casi todas las webs son responsive… pero ¿Cuales usan el método mobile first?
Animaciones y transiciones
Las animaciones tampoco son un descubrimiento actual, ni es una cosa nueva, pero desde el año pasado nos estamos encontrando numerosos ejemplos que muestran imágenes con movimiento. Esto a parte de que hace que tu sitio web vista más profesional, no la hace tan aburrida y tan estática.
Puedes conseguir animaciones muy fácilmente. Si dominas lenguajes como CSS, JS o Bootstrap, podrás hacer ya cosas interesantes. Por ejemplo, dar movilidad a unos buttons de CTA (llamada a la acción), es algo sencillo de hacer pero a la vez resulta muy efectivo a nivel UX e interacción con el usuario, independientemente que tipo de web tengas.
Hay muchísimos tendencias en el diseño web. Nosotros hemos aportado tres… ¿Se te ocurre alguna más? Déjanos tu comentario aportando tu opinión y en el siguiente post hablaremos de ello…